Is it possible to export images in topic notes to HTML5 with "auto-fit" behavior?
Hi,
I'm exporting a map into HTML5 format and I'm encountering a problem with the size of the exported image located in topic notes. The size of the image in relation to the size of both map and note text is being greatly increased when exported to HTML5 file (probably due to display scaling in Windows). The image in the topic notes has not been resized in MindManager prior to HTML5 export (it is inserted & displayed in original size).
I would like to know if it is possible to instruct the HTML5 export to set the width & height attributes in HTML element for exported topic notes image to "100%" instead of setting them to explicit "px" values?
I'm attaching some screenshots to better illustrate the problem and the desired /p>
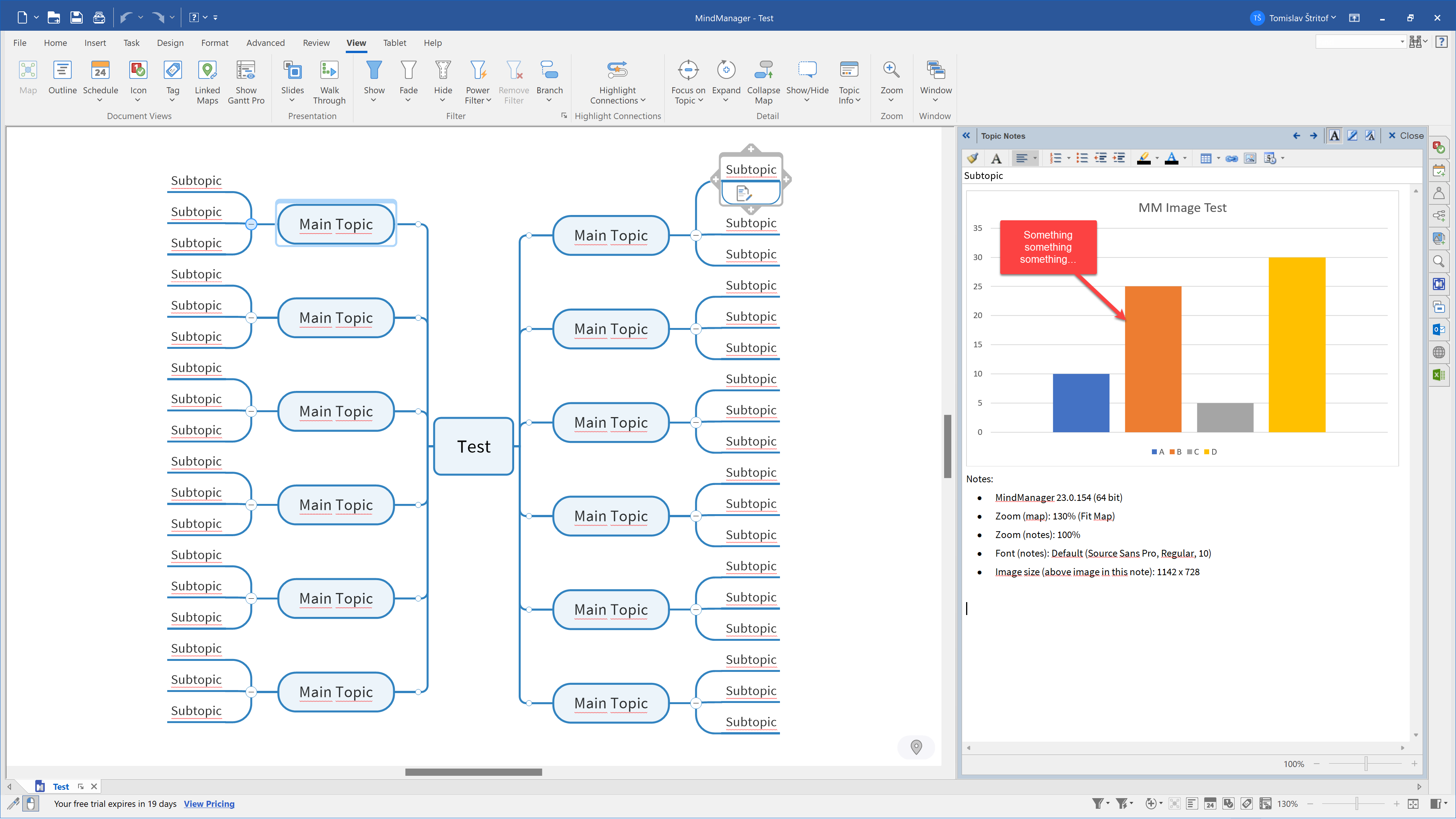
- A screenshot of the map in MindManager (basic information on MM version and map is listed in topic notes). It is visible that the height of the image in topic notes is approximately 50% of the height of the map (when map is zoomed in at 130%) and approximately double the height of the text in the same note.

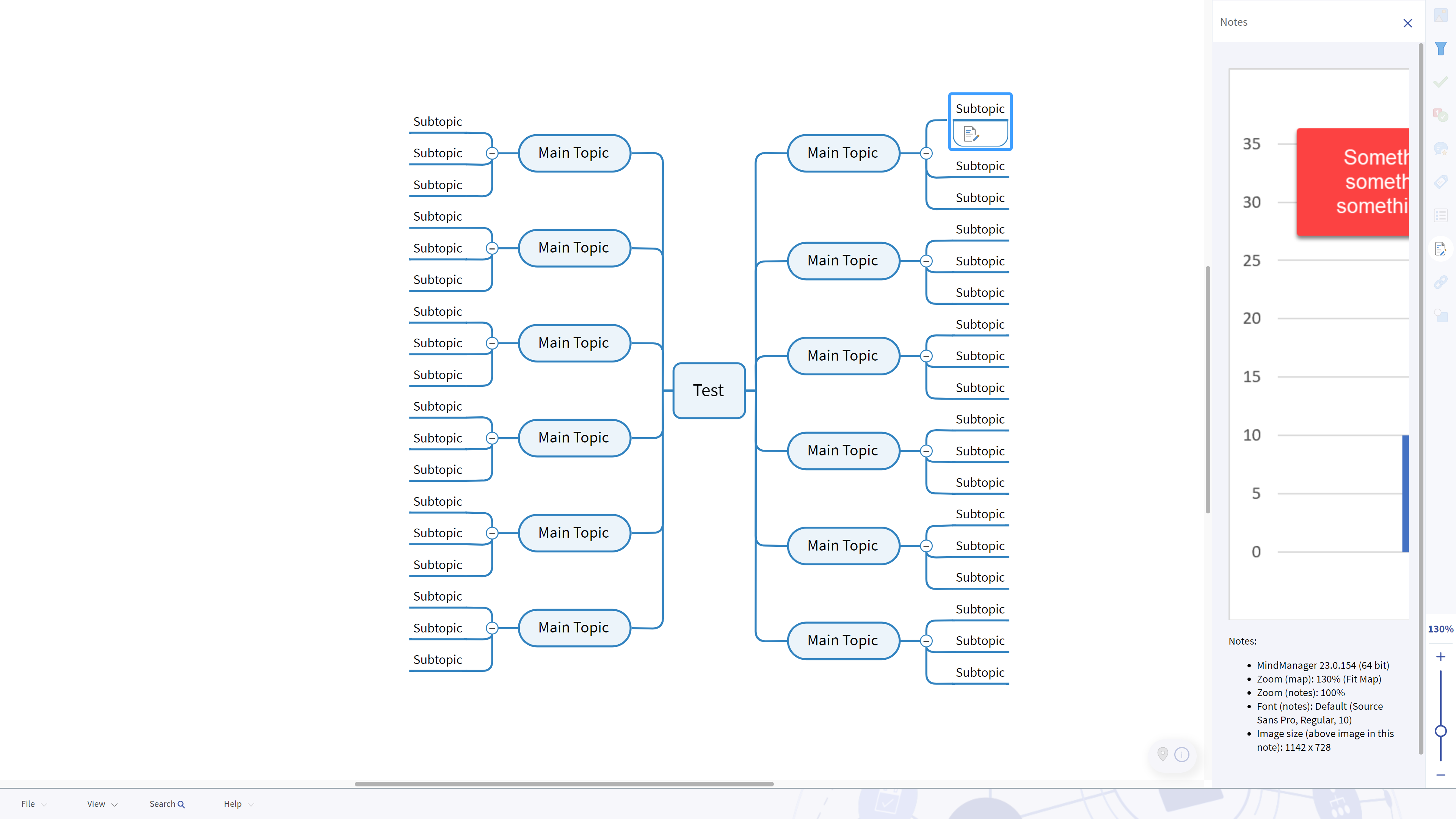
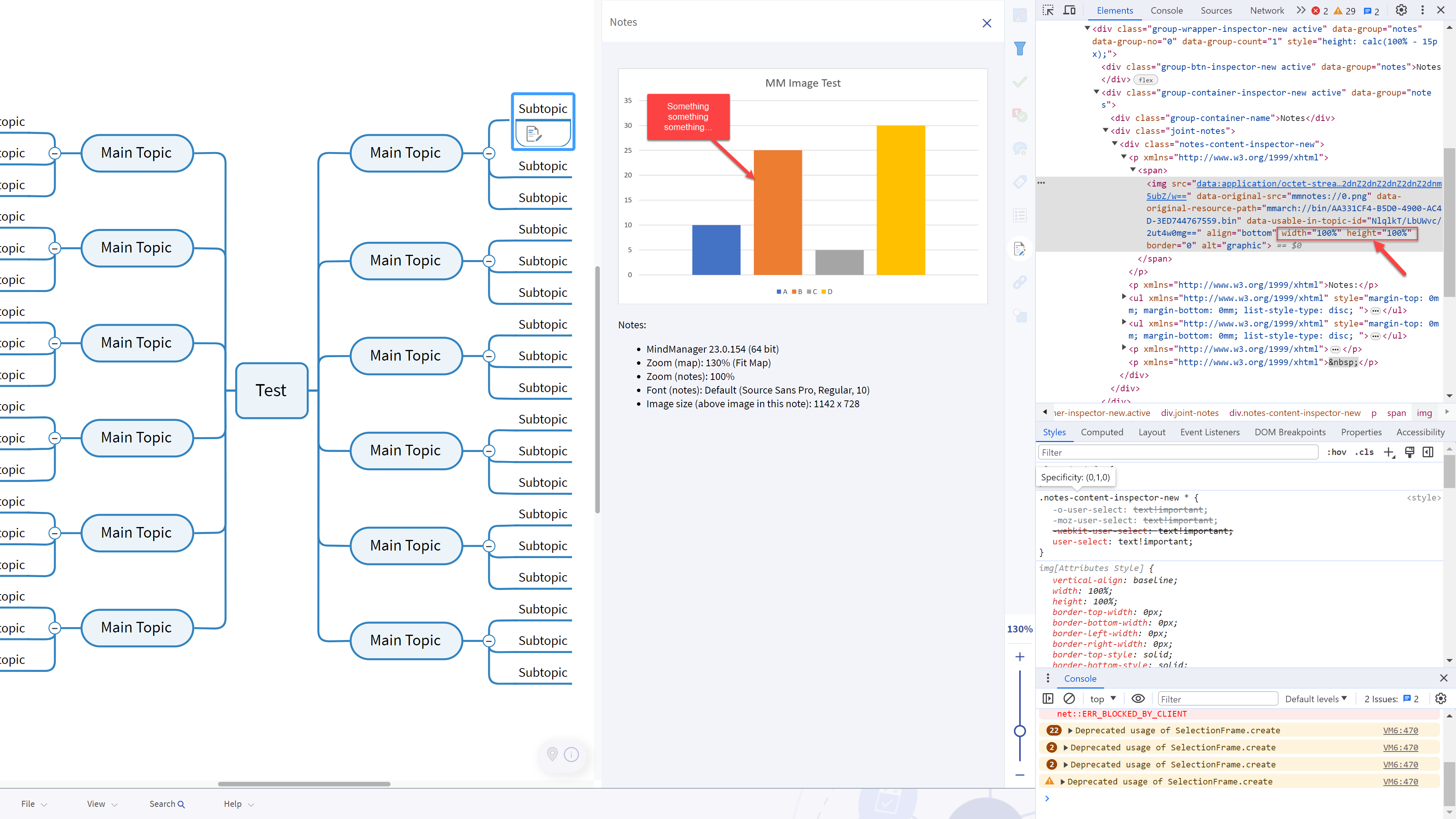
- A screenshot of exported HTML5 map when initially opened in Chrome. It is immediately visible that the height of the image has substantially grown, both in relation to map (zoomed at 130% as before) and in relation to note text.

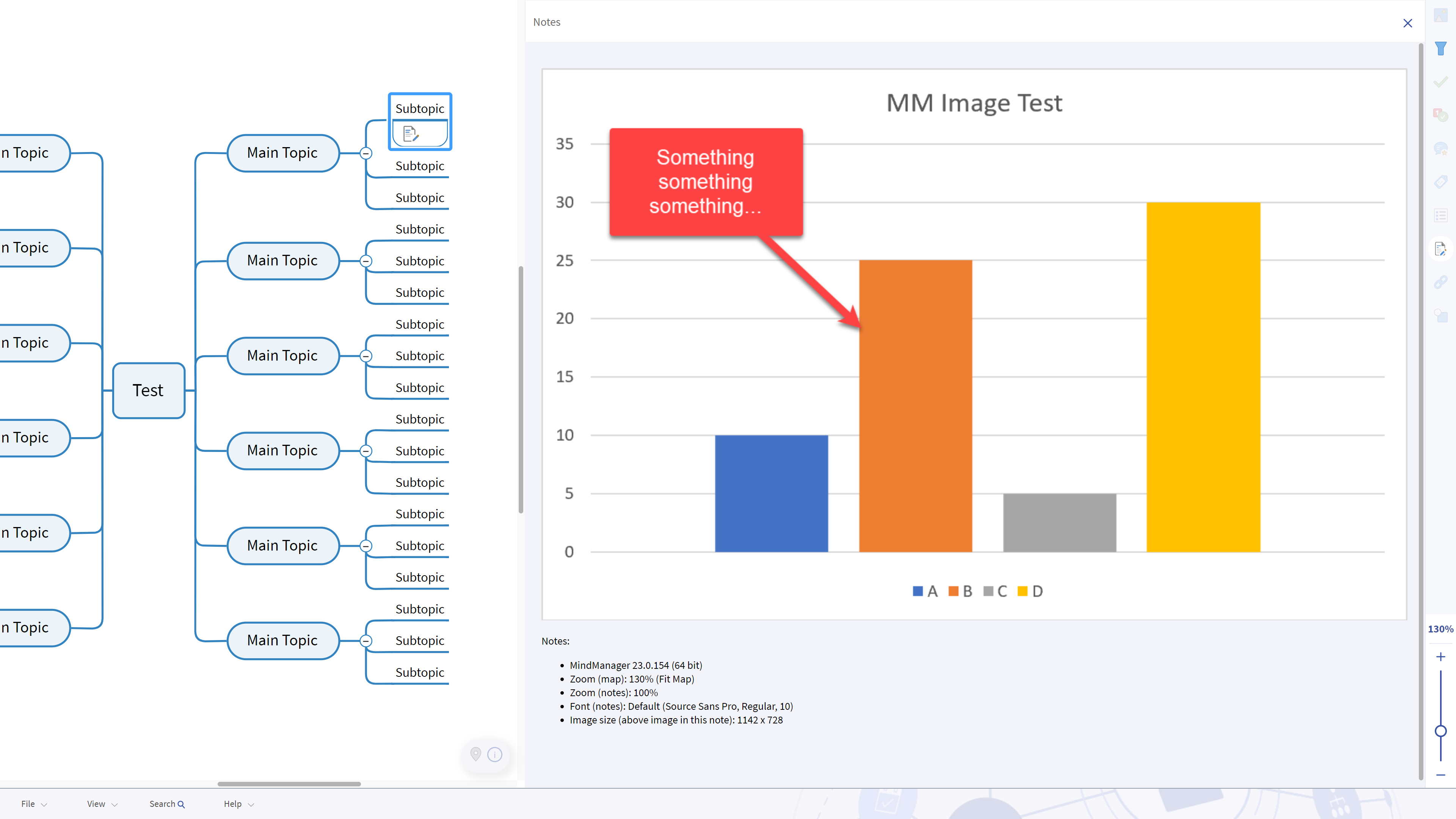
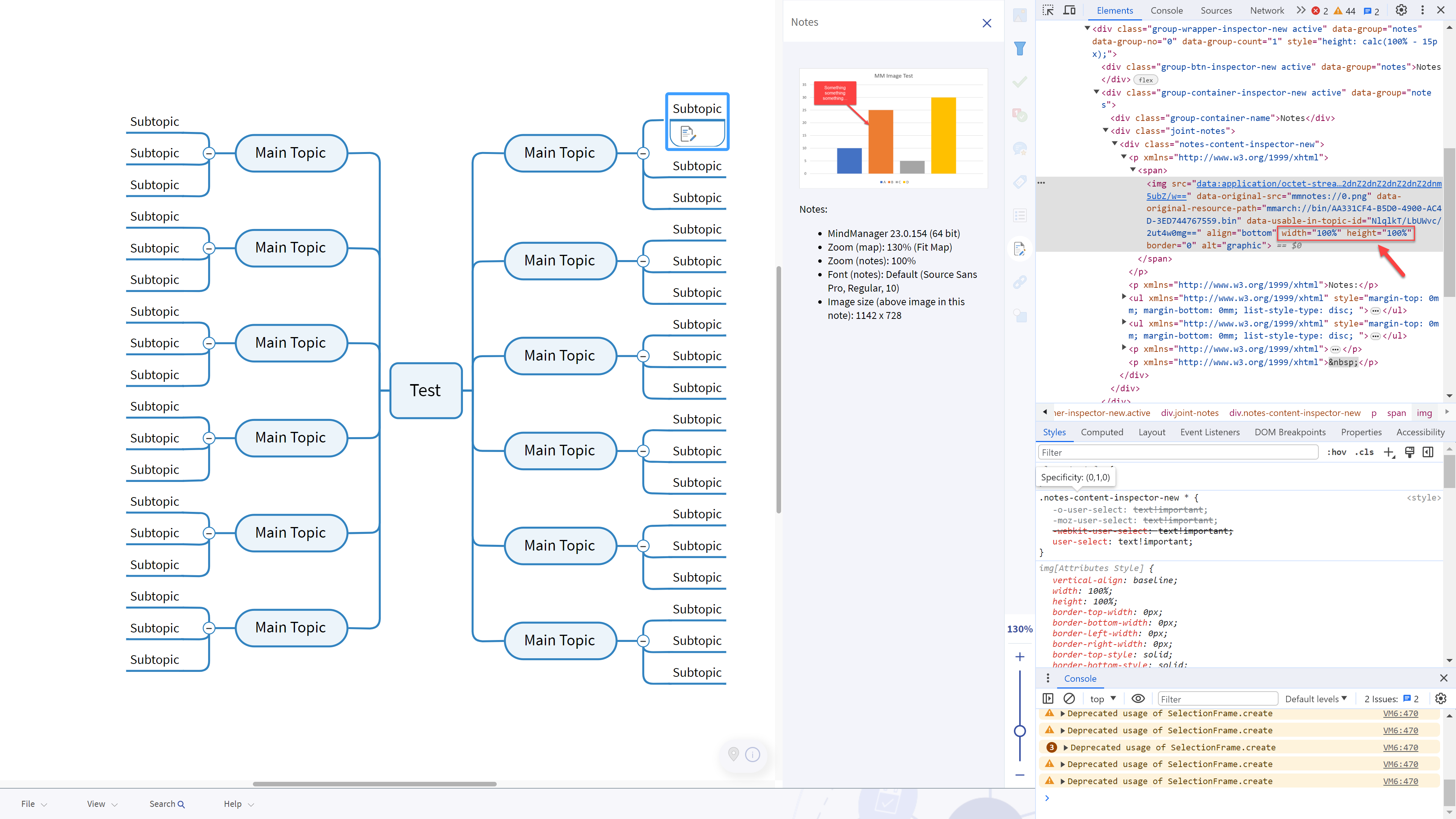
- A screenshot of exported HTML5 map with topic notes section extended to fit the entire exported image included in topic notes. The image that should be wide 1.142 pixels takes up almost 2/3 of width of the 3.840 x 2.160 display (2.284 pixels - exactly double).

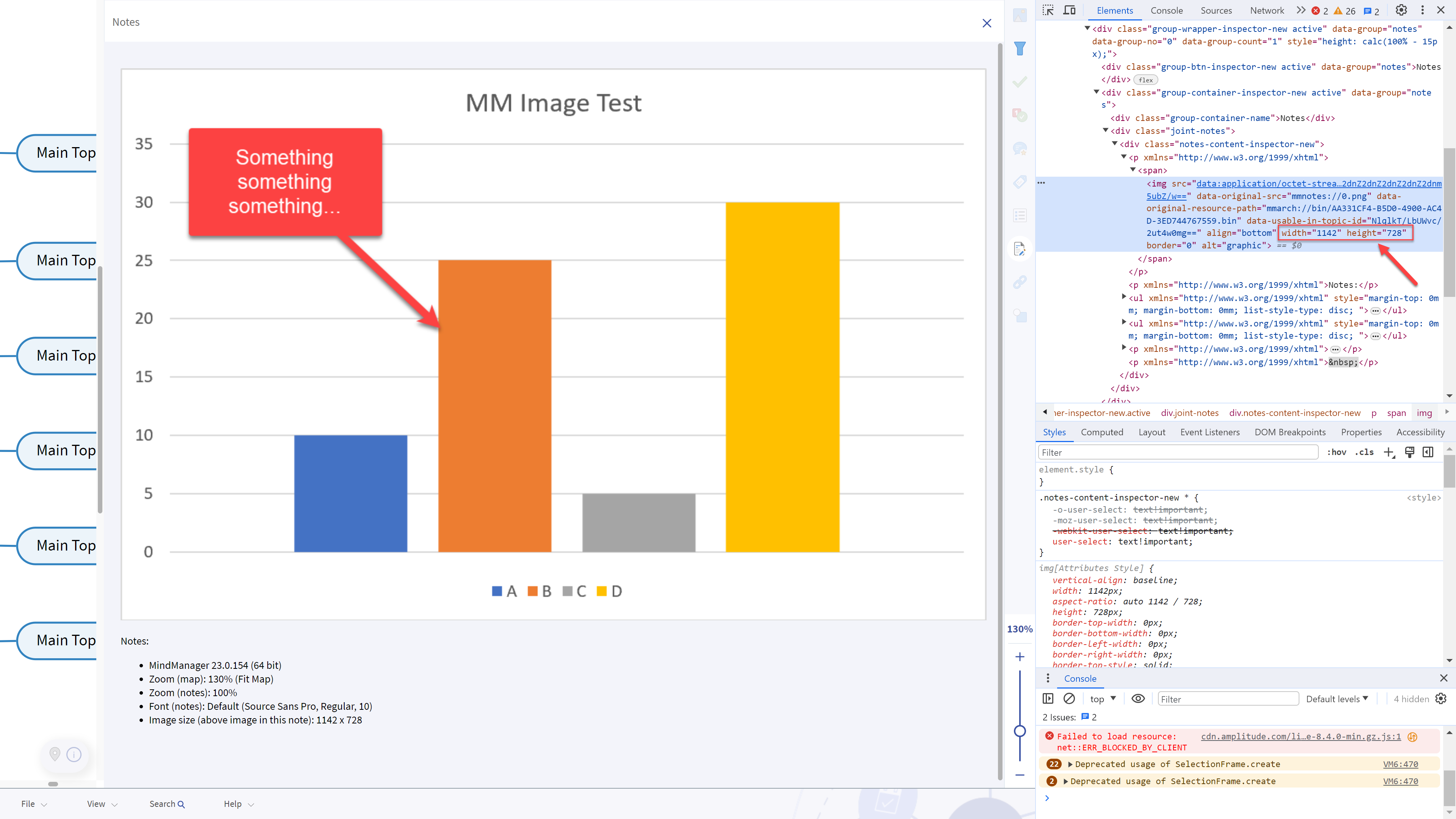
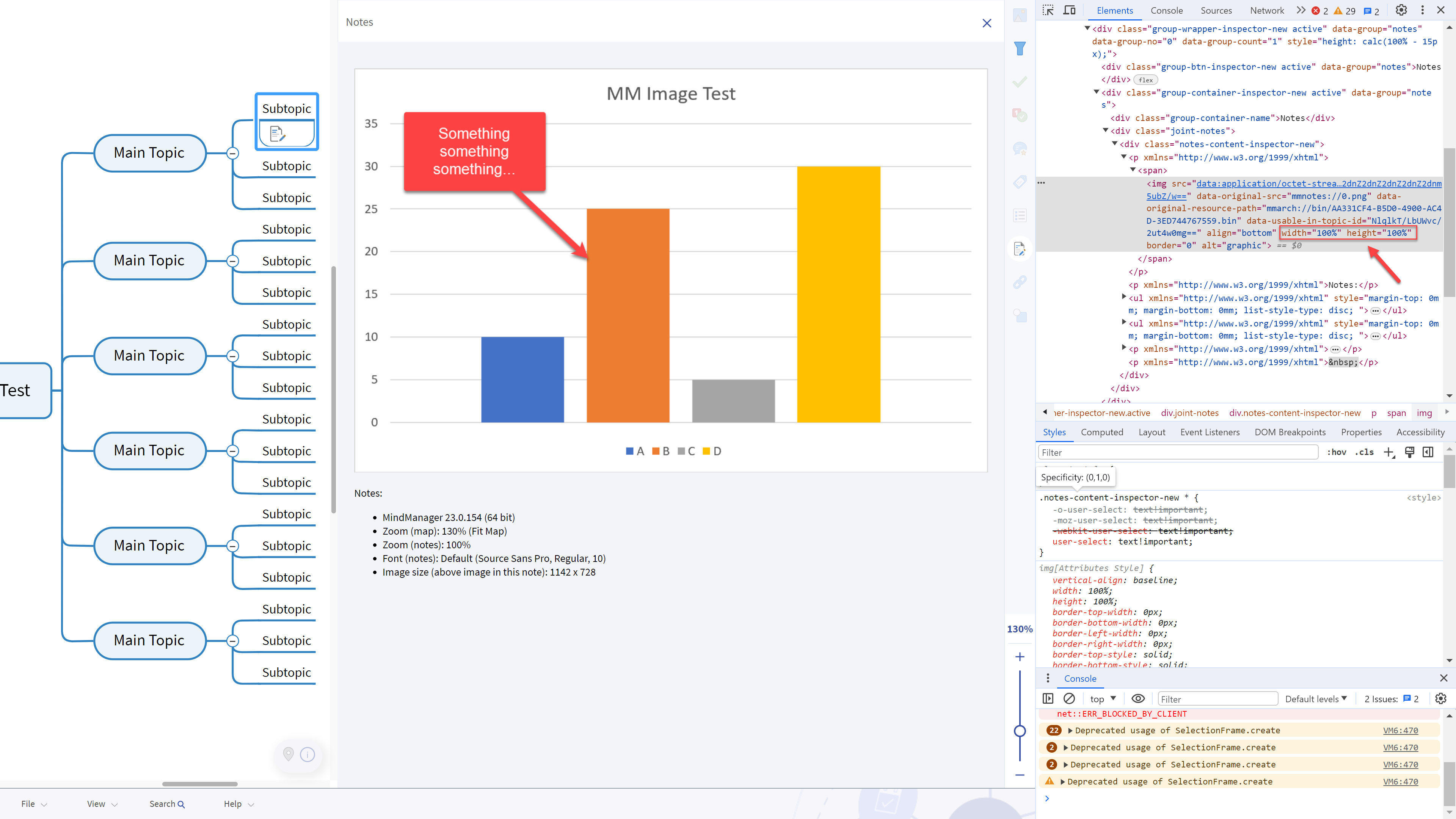
- A screenshot of exported HTML5 map with displayed properties of image HTML element. The exported width & height properties have correct values.

- 3 consecutive screenshots of exported HTML5 map after changing width & height attributes in Chrome to value "100%" showing the desired behavior - the image in the notes section automatically adjusts to fit the entire width of the topic notes section in browser.



I'm guessing that there might be some issue with how MindManager or the HTML5 export handle the Windows display scaling settings (scale in Windows display settings is set to 200% and the image in HTML5 export is precisely double in size when displayed in browser).
However, even if that turns out to be a scaling/DPI bug that gets fixed in future MindManager updates, I would still like the option to have the exported topic notes images (regardless of their actual size) automatically adjust to fit the width of topic notes section when viewed in browser. And possibly the option to show the full sized image on click (if no hyperlink has been added to image) or on hover (with correct full size).
I have tried setting "Automatically fit content" option in "HTML5 Export" section in MindManager Options but with no effect on exported image behavior in topic notes.
Thanks!
Kind regards,
Tomislav



Hi, Tomislav; I loved the detailed feedback you provided. It is sad that while MindManager as a product has so much potential the current Dev Team or Product Owner Team doesn't appear to be engaged actively with the customers to fine-tune or take the product to the next level. I may appear too critical because I loved this product and it is sad to see the current state.
Hi, Tomislav; I loved the detailed feedback you provided. It is sad that while MindManager as a product has so much potential the current Dev Team or Product Owner Team doesn't appear to be engaged actively with the customers to fine-tune or take the product to the next level. I may appear too critical because I loved this product and it is sad to see the current state.
---